Le but de ce travail étant d’obtenir un stage, j’ai donc décidé de mettre mes compétences d’UX/UI en avant.

La première étape était d’avoir une idée. J’ai voulu développer une idée que j’avais eu il y a un an. Celle-ci était de créer une application mobile qui faciliterait la vie des vétérinaires et de leurs clients.
À l’époque, j’avais une petite rate de 2 mois appelée Luna. Celle-ci est tombée malade et j’ai du me rendre plusieurs fois chez le vétérinaire. Seul souci, à chaque fois que je m’y rendais, je devais CONSTAMMENT remplir un formulaire de questions alors que je l’avais déjà fait précédemment!
C’est donc dans la salle d’attente que m’est venue l’idée de créer une application regroupant les données de nos animaux de compagnie. Celle-ci permettrait d’avoir constamment toutes les informations nécessaires à portée de main (et ne plus devoir perdre son temps à remplir 1000 formulaires).
J’ai donc réfléchi aux fonctionnalités de ma future app. Au début, je voulais me concentrer autant sur le côté vétérinaires que celui des clients.
J’ai été à la rencontre de plusieurs utilisateurs cibles ainsi que différents vétérinaires et étudiants afin de mieux cibler les informations et le contenu à mettre dans mon application.
Les vétérinaires m’ont expliqué qu’ils possédaient déjà des programmes complexes bien à eux et donc que je devais me centrer sur le côté clients. Ils m’ont également fait des remarques constructives et donné quelques conseils. Ils se sont montrés très enthousiastes vis-à-vis de mon projet et m’ont très bien renseignée.

J’ai pu remarquer que la majorité des propriétaires passaient environ 1h à retrouver le carnet de santé de leur animal avant de se rendre au rdv chez le vétérinaire. Certaines personnes avaient également du mal à trouver des vétérinaires proches de chez eux ou avoir accès rapidement à leurs coordonnées (adresse, n° téléphone, itinéraire). D’autres ont tendance à oublier les rdv, rappels de vaccins, vermifuges, ….
J’ai également remarqué que les chiens et les chats possèdent un carnet de santé mais pas les NAC (nouveaux animaux de compagnie).

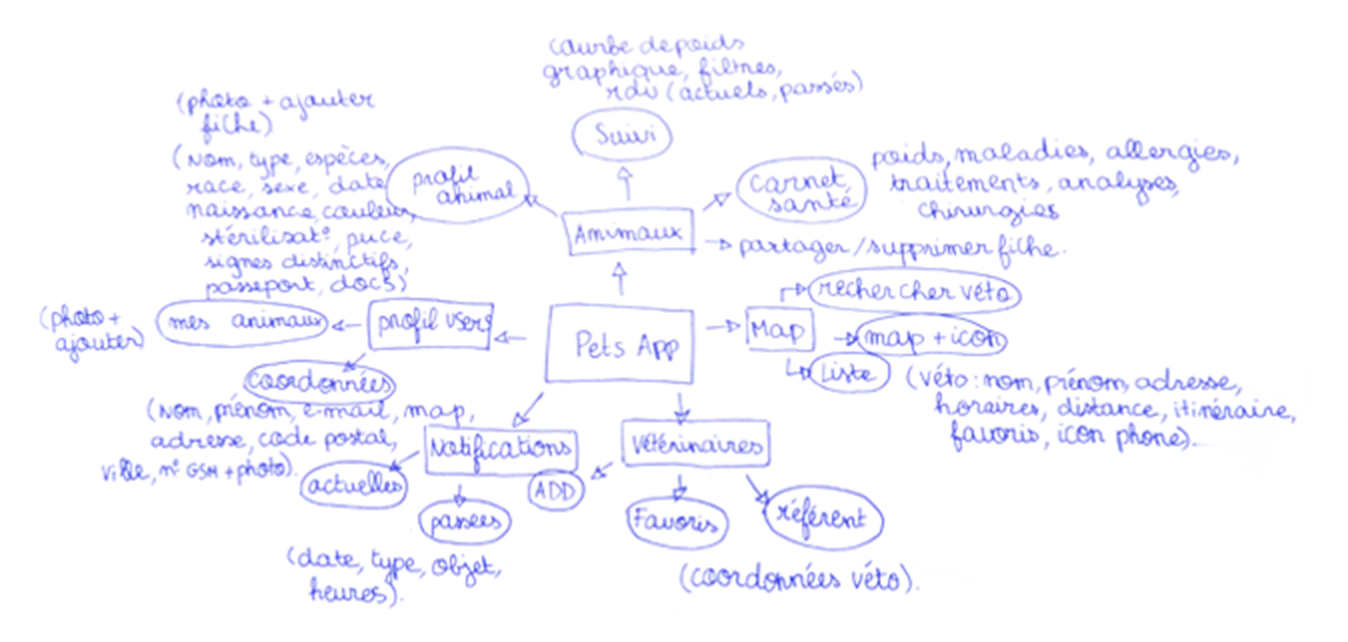
Je me suis mise à lister les fonctionnalités que je voulais dans mon application, tout en faisant des recherches sur le contenu des carnets de santé. J’ai présenté mon idée aux différents professeurs qui m’ont donné beaucoup de conseils et de remarques afin que mon projet évolue dans de bonnes directions.

En une phrase: Une application qui regroupe le carnet de santé et le suivi de vos animaux de compagnie ainsi qu’une map permettant de trouver des vétérinaires spécialisés à proximité.
Celle-ci n'est pas uniquement dédiée aux chiens et chats. Elle inclut également les nouveaux animaux de compagnie (NAC) qui sont les lapins, rats, serpents, ...
Au départ, je comptais appeler mon application « My Pet, My Vet » mais ce nom ne me plaisait pas plus que ça. J’ai donc réfléchis à plusieurs autres noms, sans succès. Puis m’est venu l’idée de l’appeler par le nom de celle grâce à qui tout à commencé: « Luna ». Ce nom a une histoire, une signification, c’était donc parfait pour mon projet.
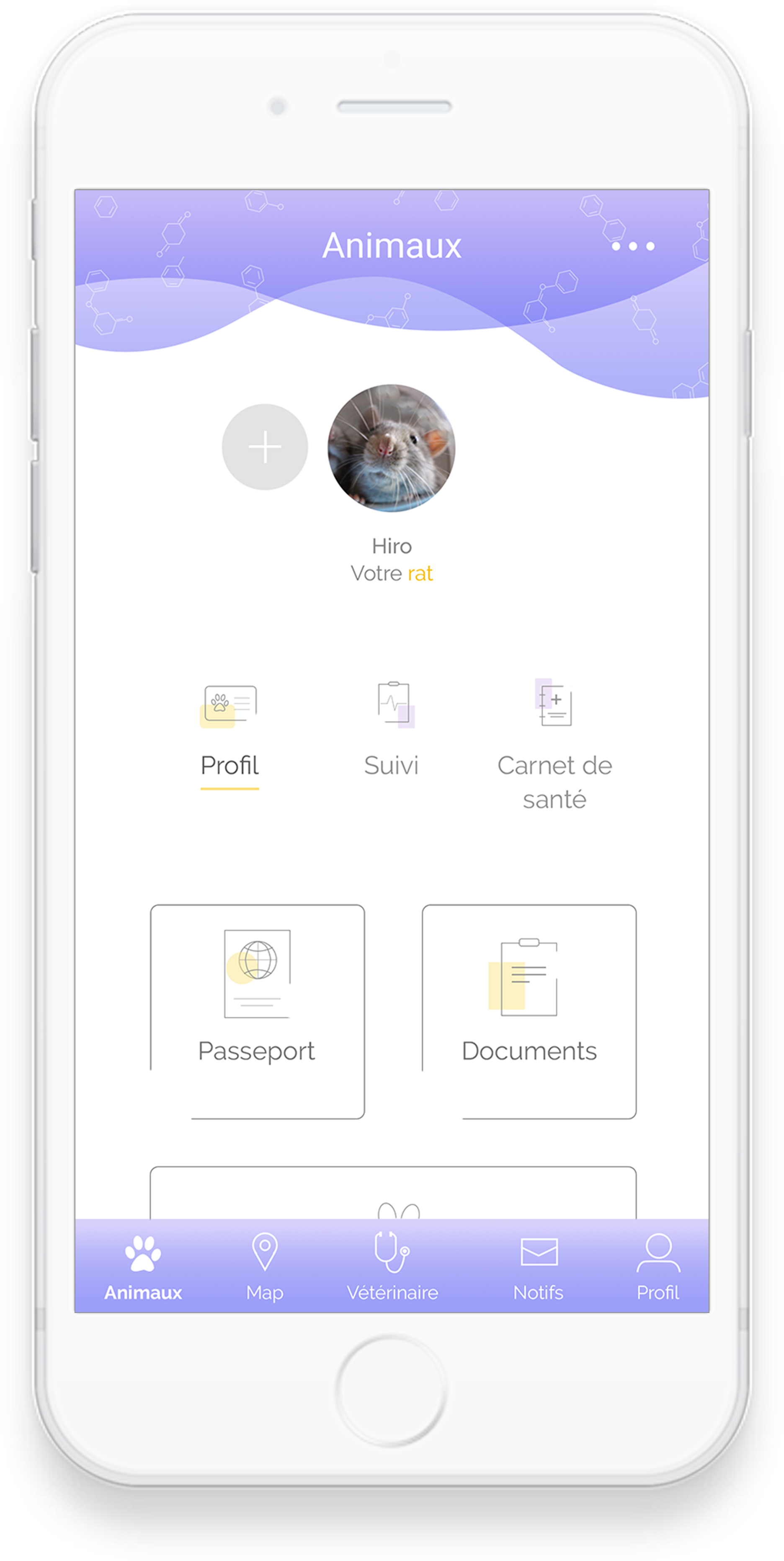
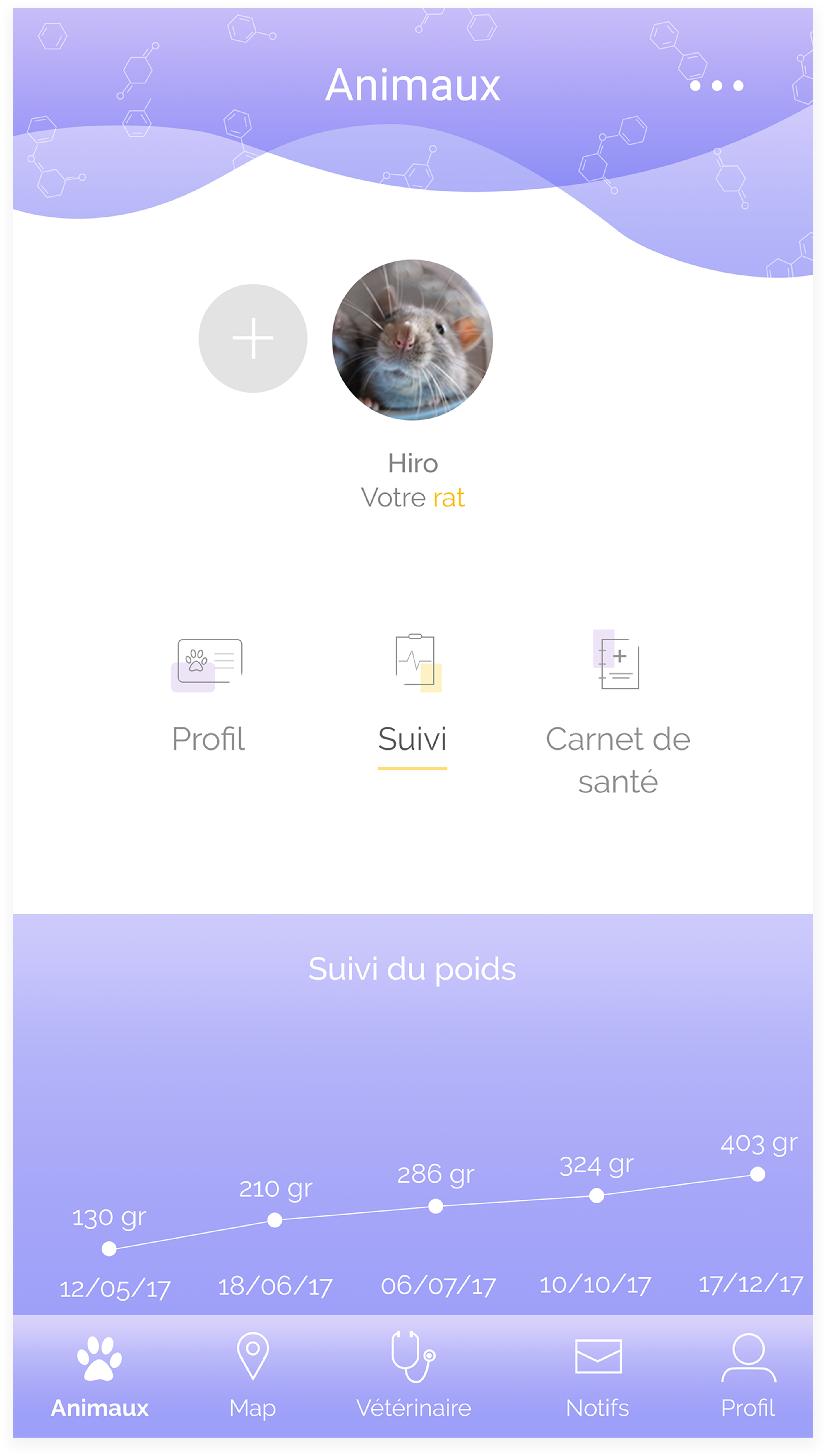
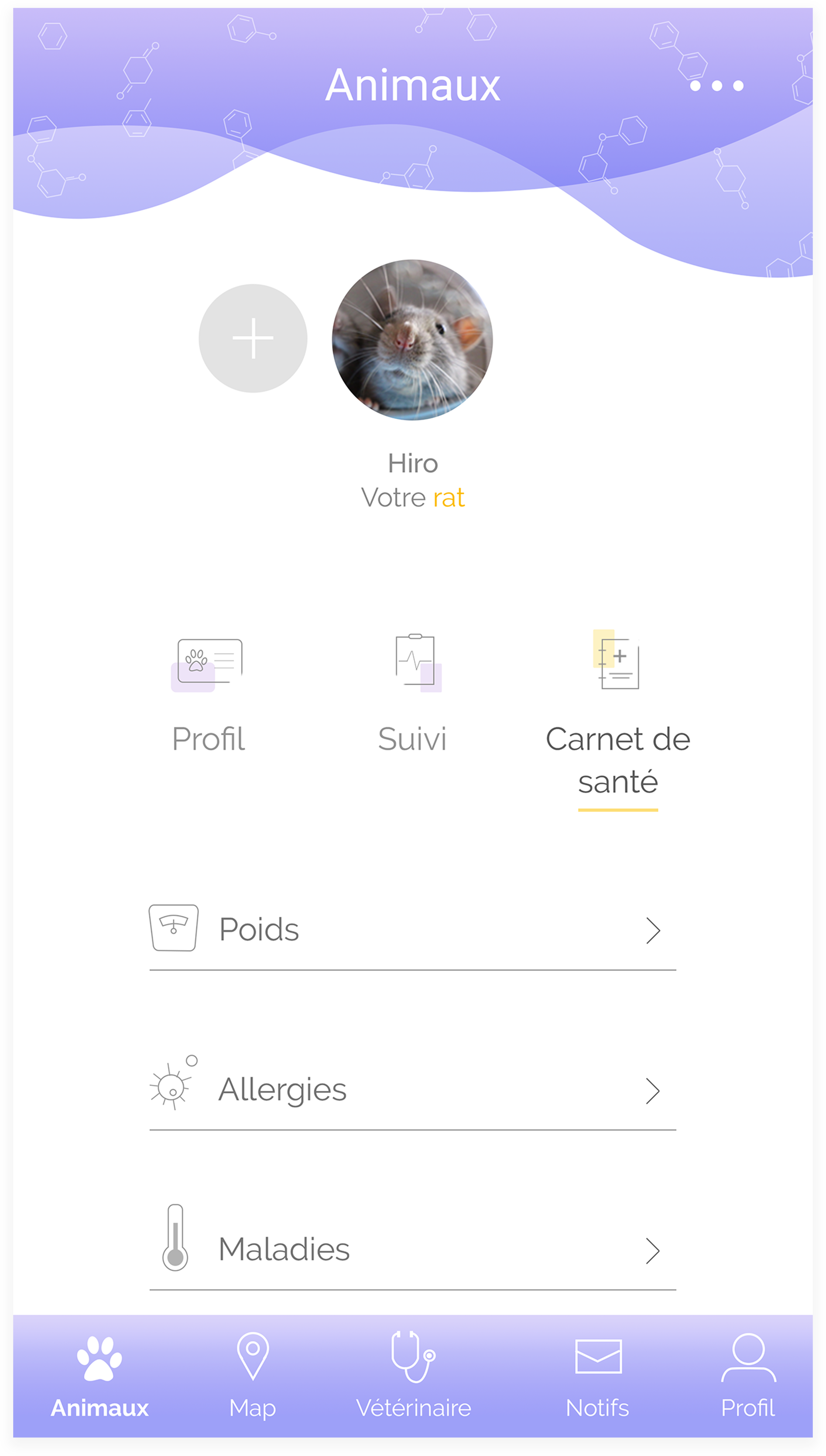
La fiche de votre animal qui regroupe: son profil, carnet de santé et suivi. Accédez facilement aux informations concernant vos animaux.
Recherchez rapidement des vétérinaires à proximité de chez vous. Un accès direct à leurs coordonnés (adresse, horaires). Vous pouvez les appeler et afficher l’itinéraire.
Enregistrez vos vétérinaires favoris et contactez-les facilement.
Un rappel, un rdv, un traitement à prendre ? Une notification est envoyée pour vous le rappeler.
Partagez la fiche de votre animal via l'application (pour une personne déjà inscrite sur celle-ci) ou par pdf (pour que votre vétérinaire ou quelqu'un puisse avoir accès à un renseignement).



La finalité de mon projet est de permettre aux personnes d’avoir le carnet de santé de leurs animaux partout avec eux et de pouvoir le consulter à leur guise.
Cela permet de gagner du temps car il ne faudra plus rechercher pendant des heures le carnet. Ça permet également de suivre l’évolution de son animal en temps réel (poids, maladies, vaccins, …) ainsi que de trouver des vétérinaires, à proximité, plus facilement en cas d’urgence.

Pour le design de l’app, je voulais quelque chose de sérieux, de propre et de minimaliste.
J’ai fait plusieurs recherches sur des applications similaires et … ce n’était pas top. Niveau couleur, c’était toujours dans des tons rouges, bleus, verts. Il n’y avait pas vraiment d’identité graphique et la plupart était uniquement dédiées aux chiens et chats.

Au départ, je suis partie sur des couleurs roses et mauves en dégradé dans une vague. Puis, je me suis dirigée vers du mauve dégradé mais cette fois-ci dans deux vagues superposées. Ces deux vagues représentent l’ADN de manière abstraite. La couleur mauve calme et apaise les esprits. J’ai également remarqué qu’en médecine vétérinaire, les scientifiques utilisent cette couleur pour faire ressortir des molécules.

Ayant choisi mes couleurs, je me suis mise à la recherche de motifs dans le thème de la médecine vétérinaire. J’ai cherché, testé, cherché, testé,… puis je me suis retrouvée avec l’idée de faire des molécules. Les premiers essais ressemblaient à des constellations … j’ai donc fait des molécules plus grandes et abstraites.

Pour la police de base, j’utilise la Raleway et pour les titres, la Roboto. J’avais testé la Palanquin mais cela ne collait pas avec ma conception.

Lors des users testing, j’ai remarqué que plusieurs choses n’allaient pas.
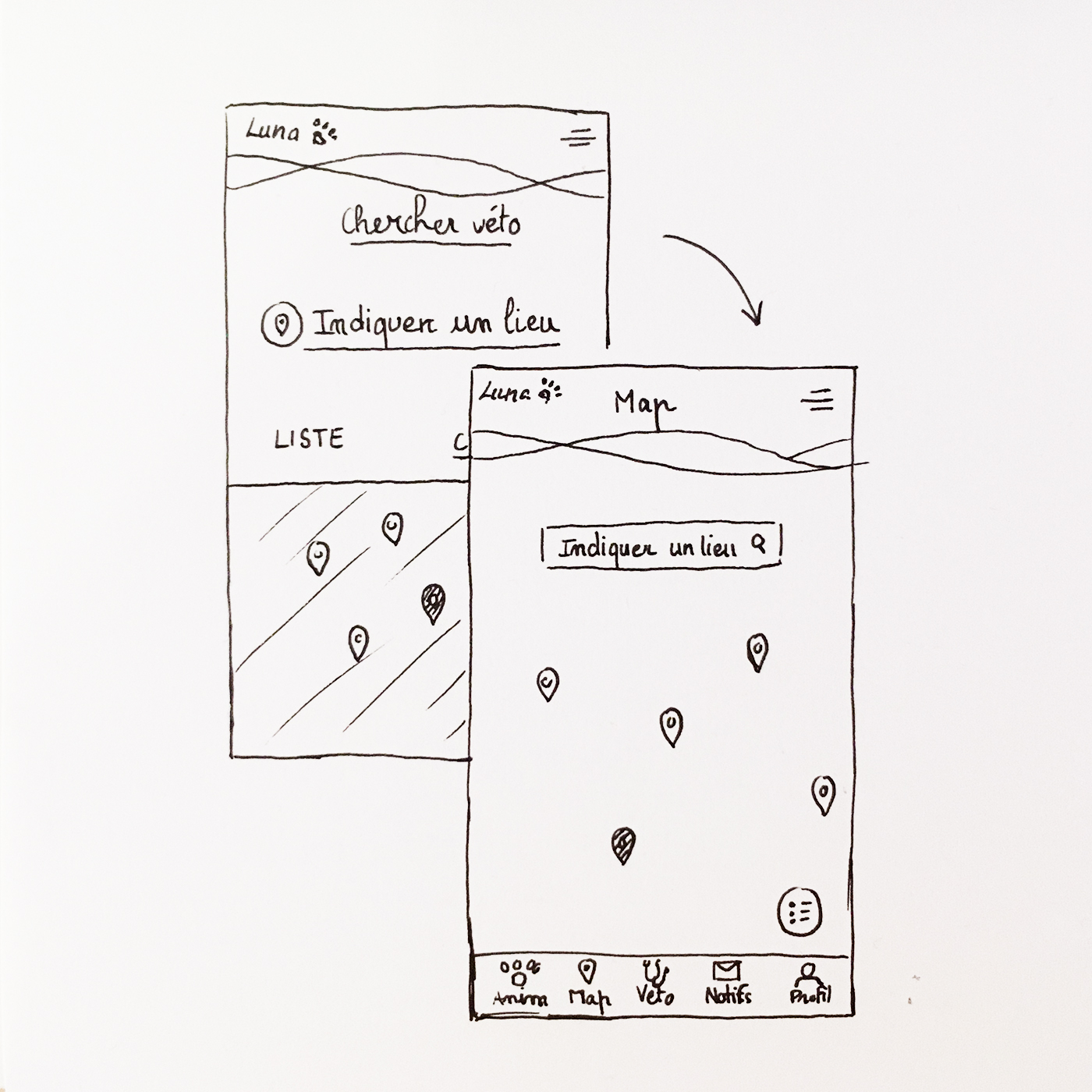
La première chose était la map. Au départ, celle-ci prenait la moitié de l’écran pour laisser la place à une « barre de menu » et au champ de recherche. Les utilisateurs étaient un peu perdus à cause de cette « barre de menu ». J’ai donc fait plusieurs recherches afin de rendre ma carte plus ergonomique. Je me suis inspirée de « Google map », de l’application « Plans » sur iPhone et de « Airbnb.
Ensuite, il y a eu la fenêtre « vétérinaires ». Ici encore, c’est la « barre de menu » qui perturbait les utilisateurs. La majorité ne comprenait pas la différence entre vétérinaire référent et favoris. La fenêtre « notifications » avait également cette « barre de menu » et là encore, ça ne fonctionnait pas !
Certains boutons n’étaient pas assez parlant ou étaient mal placés. C’était le cas des boutons d’ajouts dans les sections: poids, allergies, maladies, traitements, analyses et chirurgies. Ceux-ci étaient soit non-ergonomiques, soit mal placés. J’ai trouvé une solution grâce à l’application « rappel » sur iPhone.
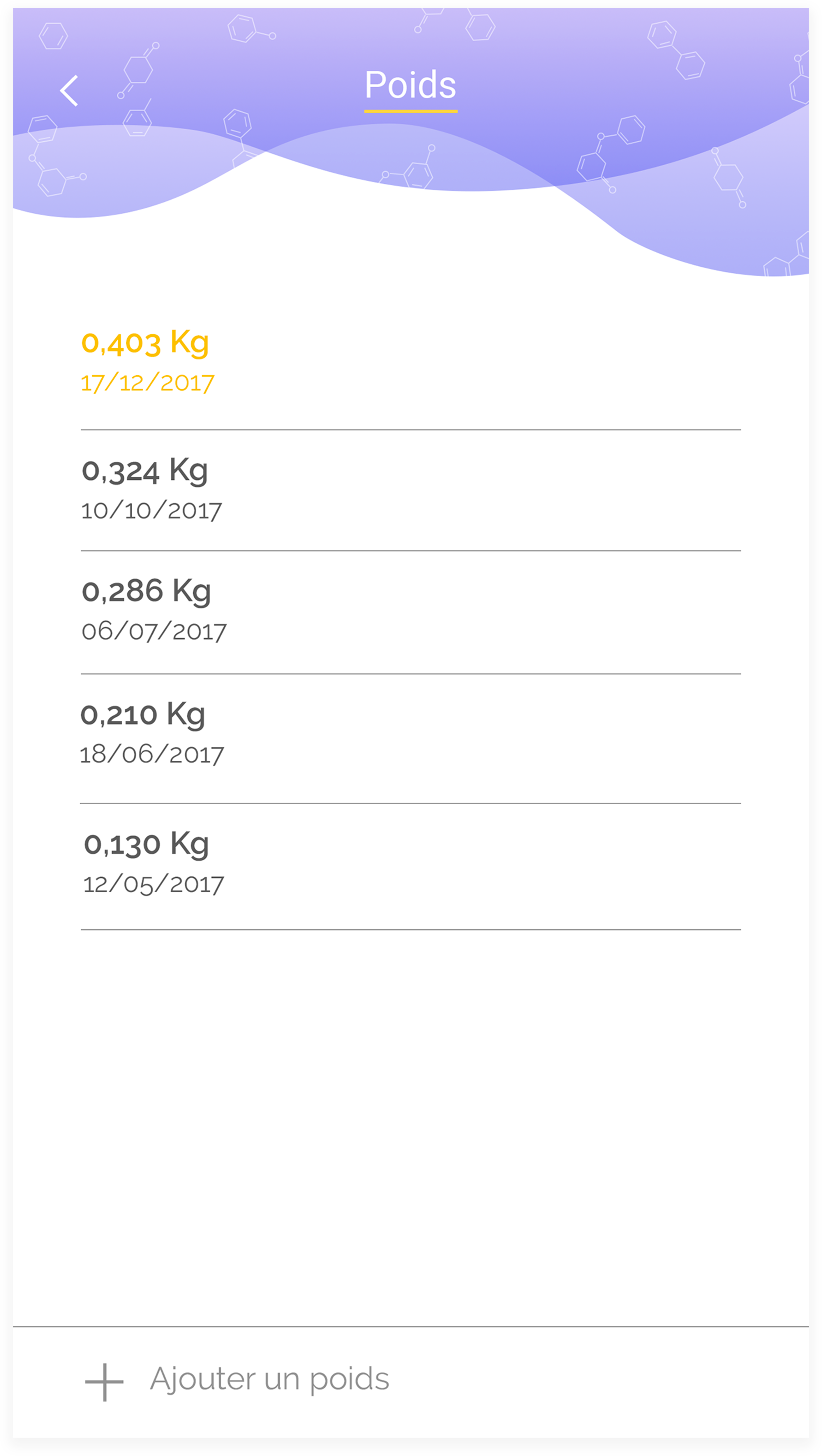
J’avais, également, mis le poids dans l’ordre croissant (du plus ancien au plus récent). Cela posait problème car il fallait scroller pour aller voir le poids récent qui se trouvait tout en bas.

D’autres choses ont également évolué. C’était notamment le cas de la fenêtre inscription. Je n’avais pas précisé les champs obligatoires et donc les utilisateurs ne savaient pas trop si ils étaient obligés de remplir le champs ou non. En plus de cela, le formulaire d’inscription était trop long à remplir. J’ai donc réglé ces problèmes en ne demandant que les informations nécessaires.
Je remercie tous mes professeurs, mes amis et ma famille pour m'avoir soutenue et aidée à évoluer.